Designing Forms – Date Field
Date Field Tutorial Video
Watch Forms On Fire’s latest tutorial video in the Designing Forms series! Today we’re going to learn all about the Date field in the Forms On Fire form designer. You’re designing your mobile form using the Forms On Fire form designer, awesome!
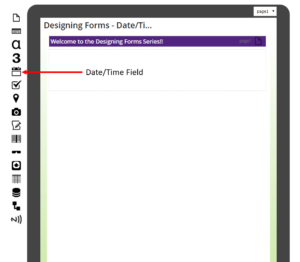
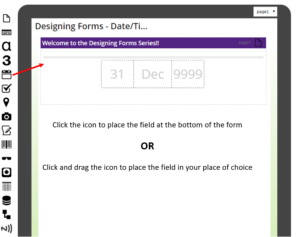
The date field is the calendar icon on the left hand side of the form designer. To add a date field to your form, just click on icon and the new field will appear at the bottom of the form designer OR click and drag your field to where you want to place it in your form. Click on your newly added date and time field to display the properties on the right-hand side of the form designer. You can completely customize the look and feel of your field!
The Date Field allows you to capture date and time data. You can choose if you want to capture date data, just time data, or both! The field layout makes a difference on how the mobile user will view field. Horizontal layout forces users to click into the field to choose a date, vertical layout allows the mobile user to scroll through the month, date, year and times. Choose the field layout that you think is easiest of mobile data collection.
Now you know how to use the date field on the Forms On Fire form designer! Call our technical support if you have any questions about this tutorial. Comment below with what you’d like to see next! Don’t forget to subscribe and join me for our next tutorial video. Mobile Forms That Work. Beautifully!
Watch our video to learn all about the date field in the Forms On Fire form designer!
Supported Devices
iPhone - iPad - iPod
Android
Windows 7 & 10
Standard Features
Powerful Drag N' Drop Form Designer
Secure Web Dashboard
Works Offline
Dispatch & Workflow
Image Capture, Annotation & Sketching
Audio & Video
GPS, Mapping & Navigation
Barcode & NFC Scanning
Signature Capture
Data Lookup From Your Systems
Excel & Word Templates
Email PDF